I have a problem. I have a lot of ideas in my head, which is why I use Trello whenever a new one pops my mind.
That's not the problem. Every idea I try to bring to life, I half finish, because a new one comes to mind.
Some ideas are original, mostly not. It's hard these days to come up with an original app. But if I can't make it original, I try to make it better, or at least learn something on the way.
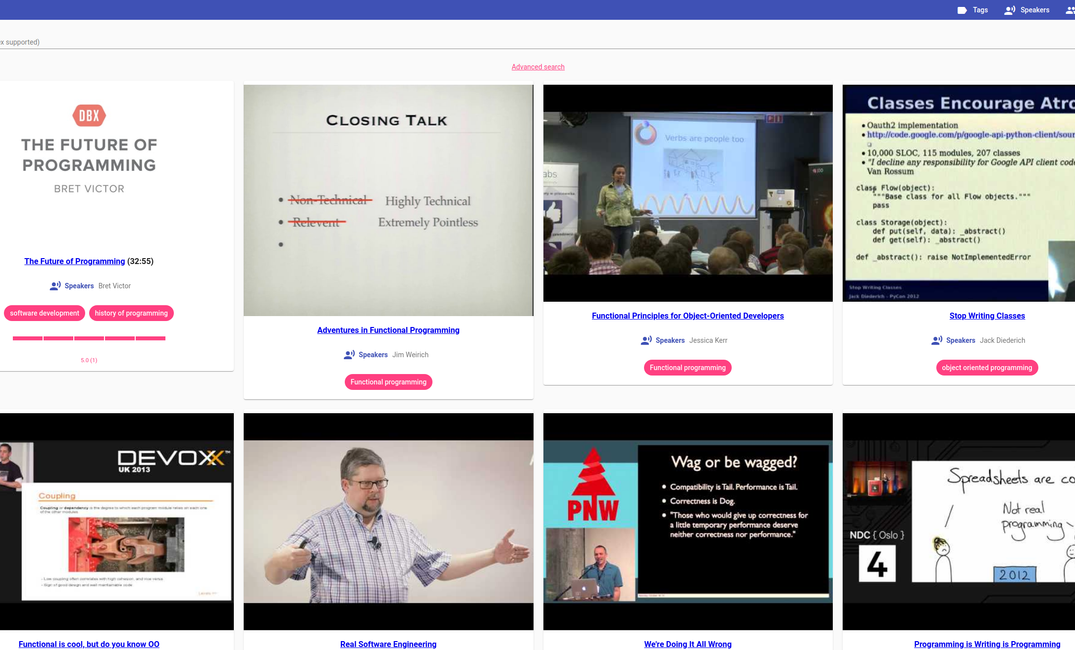
One of the ideas I had is to make an index of software development videos, but make it like Goodreads is for books - it-talks.io. I used this as an excuse to get to know Firebase and ExpressJS better.
Project Management
For project management, I use Trello in kanban style.
There are only 3 lists in my project board: Todo, Doing, Done. Whenever I think of an idea or find a bug, I add a card in a todo list.

While Trello is good for managing tasks, it's missing a connection between tasks and visual design of the final product.
That's where wireframing shines...There are a lot of free online tools for wireframing your application idea, no technical knowledge needed. I use https://balsamiq.cloud/.
That's where I created a skeleton of my future webpage with all relevant views. Important part for me is visually documenting the functionality I need for the website.

When I was done with the basic skeleton, I downloaded angular boilerplate theme from https://github.com/umutesen/angular-material-template and removed all unused templates.
Authentication
I took firebase authentication boilerplate from https://github.com/SinghDigamber/angularfirebase-authentication. All the authentication is done on the client side. Backend side only needs JWT Authorization header and firebase middleware for extracting the user from the session.
Example of http interceptor
@Injectable()
export class JwtAuthInterceptor implements HttpInterceptor {
constructor(private authenticationService: AuthService) { }
intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const jwtToken = this.authenticationService.getIdToken();
if (jwtToken) {
return next.handle(request.clone({
setHeaders: {
Authorization: `Bearer ${jwtToken}`
}
}));
} else {
return next.handle(request);
}
}
}Data Model
I needed development flexibility and speed while my data requirements changed over 2 weeks. That's why I chose Mongodb. I like the fact that I can push anything into nosql. That's also the reason why I always go back to relational database after.
Application Core
For early stages of app, I'd rather go with dynamical language rather than statically typed. Only reason is increased initial productivity, because a statical language tends to be a pain to write. However, in dynamic language you end up more time writing tests that act as compiler checks.
Conclusion
As the app grows and becomes more steady in terms of core model, it might outgrow above mentioned methods and stacks. But that's a theme for another post.