If you stumbled upon this article and have to do frontend for the email, my deep condolences.
Take a deep breath and try not to lose it because world of email design feels like the Upside Down to the rest of the web.
I'm really new to this world, and I'm just posting what I've learned when playing with email templates.
I could be wrong, and please correct me in the comments.
Frontend for the email wasn't my first choice, I tried Mandrill first as I needed transactional emails. But Mandrill wasn't very useful when it comes to email templates and advanced use with handlebars. I did manage to make it work, but decided to do my own because:
- it's easy to make a mistake and you won't know it, mailchimp will sanitize your placeholders
- mandrill html editor is not user friendly. I can't use the pretty mailchimp because it doesn't do much for me when I need to mess with html.
- versioning problem - ok, you've got your production, you tell your colleague to do a change, he makes a mistake. It doesn't work. Of course this is not a mandrill fault, but something to consider where you're willing to spend your resources.
And when ditching mailchimp and mandrill, I've come to know wonderful world of frontend for the email.
Guess what? Rendering html in your browser and email clients is a completely different story. There are more limitations for the email client.
Web Fonts
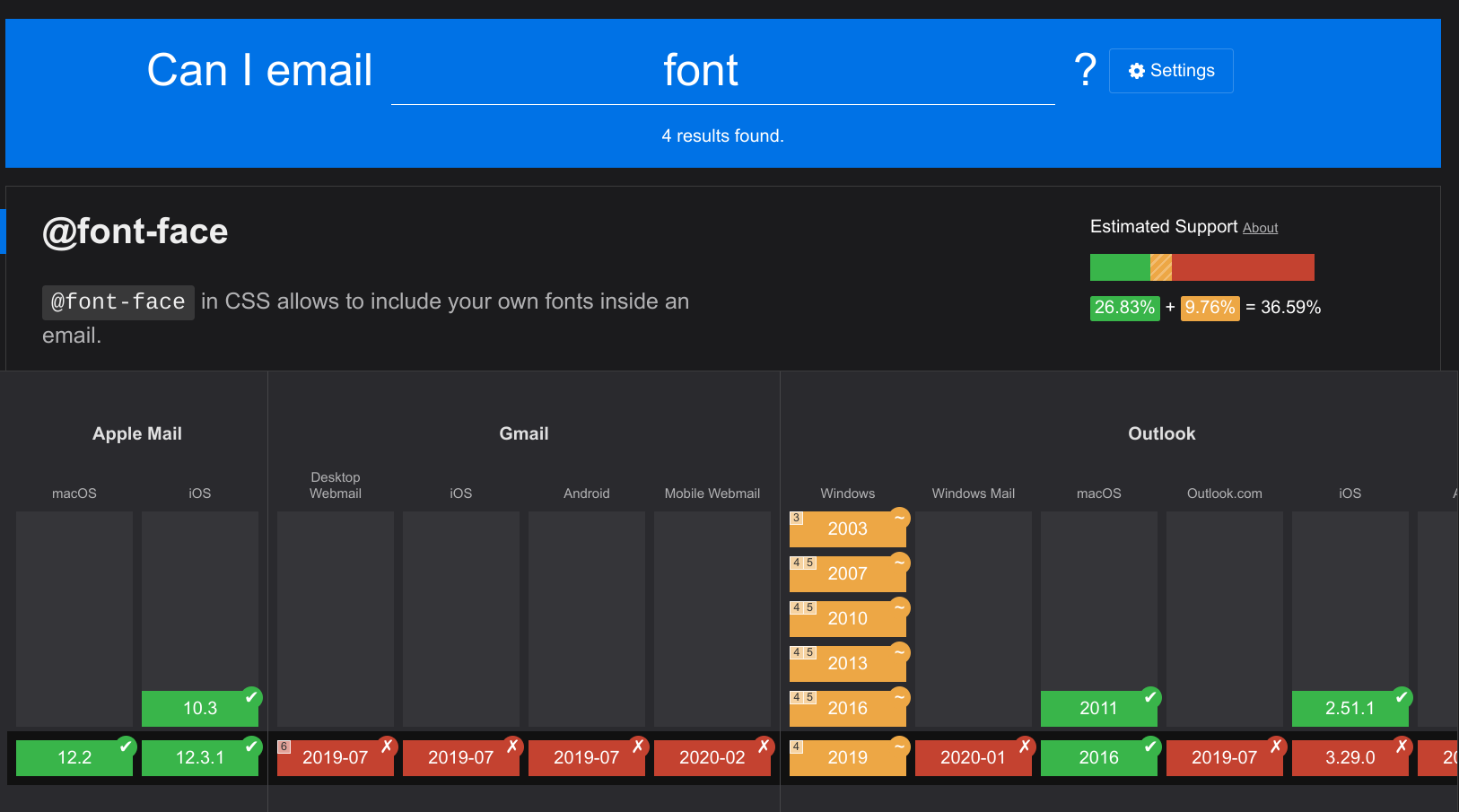
Buggy, stick with web safe fonts. That will be the least of your issues and here's a good comparisment article https://www.litmus.com/blog/the-ultimate-guide-to-web-fonts/. You can still use web fonts like google fonts, but be aware that some email clients will render the fallback font.

Html & Css
Stylesheets might work, or email client might strip it from the head. Using ugly inline styles is a sure bet.
Forget about some css selectors you're used to, absolute positioning and negative margins.
As for html, you will mostly have to deal with table tags as standard css positioning in email clients just won't work or mail client might strip your positioning css instructions.
Responsive design will require more testing, not covered in some email clients. https://www.caniemail.com/search/?s=media.
I'd suggest you take a look at https://www.caniemail.com/ to know exactly which limitations are there for your email template.
Images
If you wanted to render an image in your email template, would you:
a) Try to inline a base64 image with data uris
b) Embed an image from email attachment
c) Link to external source
a) Images as data uris
<img src="data:image/png;base64,..."/>
I can tell you right now, this option will not work in most of email clients. I've seen some hacks that should work where base64 is included as a background. Tried it, gmail striped everything in the url. Gmail also doesn't like base64 in img src attribute.
b) Inline attachment images
Option b can be ok if you don't have a lot of images, and it will work. There are issues with it that I'll address after posting a cheat sheet on sending email with ses client in node.
const client = new SESClient({});
const composer = new MailComposer({
subject: 'my subject,
html: `<!doctype html>
<html><body><img src="cid:att"/></body></html>`,
attachments: [
{
contentDisposition: "inline",
cid: "<[email protected]>", // any kind of unique id, but has to be followed by `@yourdomain`
encoding: "base64",
contentType: "image/png",
content: fs.readFileSync(
path.join(__dirname, "attachment.png")
)
.toString("base64"),
},
],
});
const rawMessage = await composer.compile().build();
const command = new SendRawEmailCommand({
Destinations: ["[email protected]"],
RawMessage: {
Data: rawMessage,
},
Source: ["[email protected]"],
SourceArn: "<>",
});
This technique is often used to include images in HTML emails where the image data is sent along with the email itself, instead of being loaded from an external URL. The advantage of this approach is that the image can be displayed even if the recipient's email client blocks external images or if the recipient is offline when they open the email.
If you are not referencing the cid in the html, email client will show your attachment in the attachments list.
More bandwidth usage
Problem with this technique is that it uses more bandwidth. This can be an issue if you're sending a large number of emails with attachments or if your recipients have limited or metered internet connections.
If you use aws services, where you know aws charges everything, there will be more cost introduced with more bandwidth usage.
Email size Limit
Email has a size limit, its 25mb. You probably won't get there, but keep this in mind.
Choosing a CID has to be in a particular format!
This part is important because it will save you nerves when you discover that your images don't render in all email clients! That's because Content-ID has to be an RFC 2822 compliant, e.g:
Otherwise some mail clients might choose not to display your image.
c) External Images
Problem with option c is that most email clients initially block external images, but you'll save on bandwidth and get original image quality (I've read somewhere that mail client might decide to compress your attachments). Also, images in solution b are visible offline, while external will not be visible. Pro for using external images is that you won't lose quality, while attached images may be compressed.
Rendering Emails
Rendering emails feels like rendering in different kinds of browsers a decade ago.
Your email won't necessarily render the same in each email client and you will have to tinker with your template.
I recommend previewing your emails in Litmus, where you can send and test your email previews in every single email client. If you'll have issues rendering inline attached images for iOS in Litmus, I think Litmus has a bug or a rendering timing issue. Images do render on the real device, and Litmus ios emulator still won't load them.
Conclusion
This is just a small intro into html design pitfalls, I am not an expert in anyway. 2 weeks of research, trial and error. I hope some of my insights help.
Recommended links:
The ultimate guide to web fonts
Render email template in different email clients

