Testing app billing is crucial step before going to production. Are you maybe having issues with the testing part? I'll show you how to configure your emulator and play developer console to be able to test subscription purchase for your app.
I've recently started experimenting with react native purchases, but I haven’t launched a production app with it yet. It's crucial to test your purchases before releasing your app. On the Android platform, you can test with Google Play Store Sandbox Testing.
In my case, I was testing subscription models for my app. I'm using React Native purchases for that purpose. RevenueCat's client makes it easier to add billing functionality to your app.
Why choose this method? Think of multiplatform billing on iOS, Android, and the web... I chose it mainly for the ease of implementation — I don’t need to worry too much about the implementation, just the configuration.
I also appreciate the aggregated analytics and reporting tools. Building such detailed payment and analytics features in-house would take a significant effort and require considering all possible use cases where the logic might be faulty. I'm too lazy for that. If someone has built something great, and it's either free or well worth the cost, I’m all for it. Sure, you need to do some configuration, but after that, you're ready to go.
Solution
- You have configured react native purchases. If not, take a look at revenuecat magic weather example. It's a starting point.
- You have published your app to a test track. You just need one version present there, I don't know why but it's how it is. However you can use your expo go work in progress app to test your changes in real time.
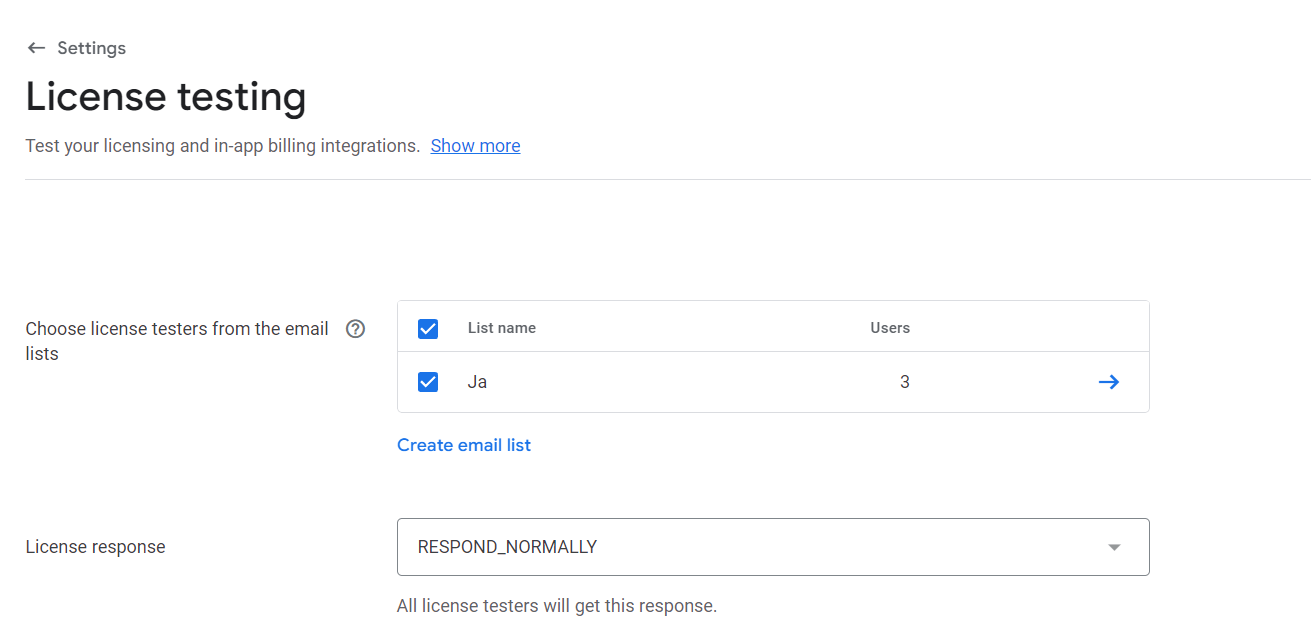
- You added your gmail user in License testers - Go to Play Console, Settings, License testing, add user to list. Check that your Mail list is checked!
- Your device has Play store installed and you are logged in with your user from License testers.
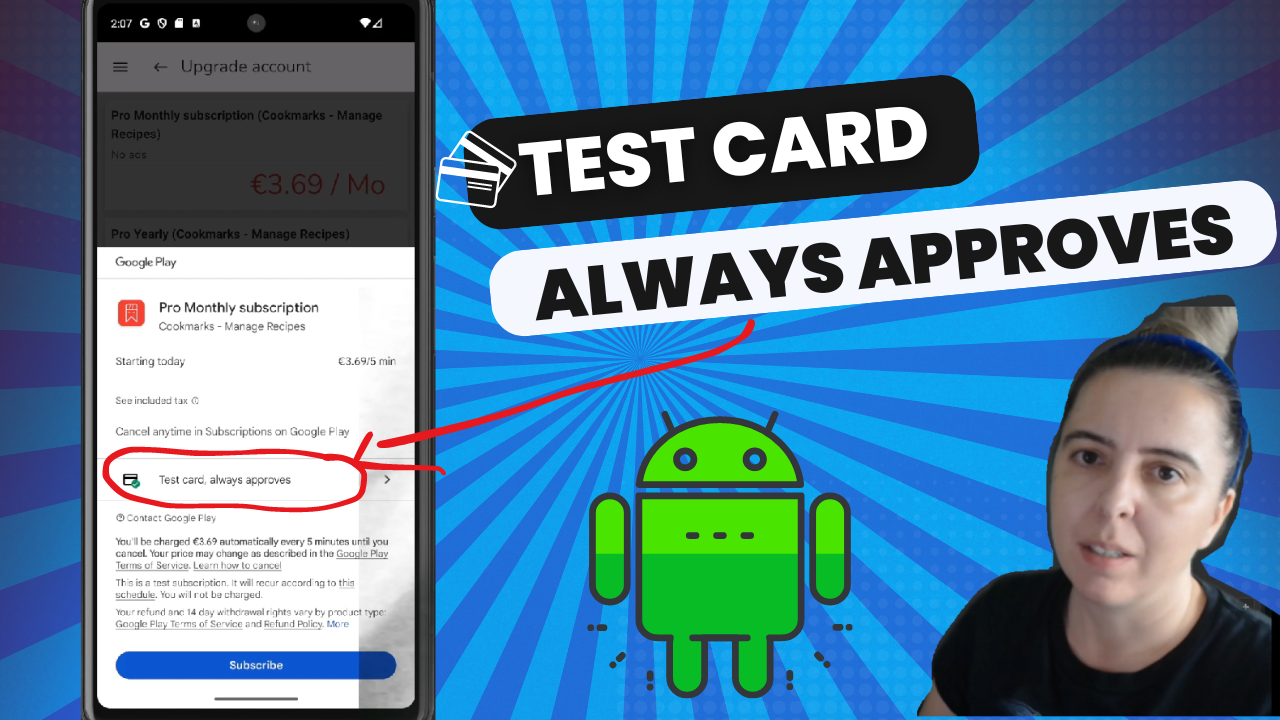
If everything is good, when you click on a purchase you should get an option Test card, always approves.
If not, read on...
Common Errors and How to Fix Them
There was a problem with the store
This error, shown by the React Native purchases backend, occurs if you’re running on a device without the Play Store or not logged into the Play Store. It doesn’t matter whether you're using an emulator or a real device.
You will be charged x.xx amount every 5 minutes
This is not a bug. I'm guessing you’ve set up a subscription period longer than usual, like a month. This is the expected behavior for a test order. Google Play explains the time periods for renewing in their Play billing testing documentation — 5 minutes represents a month, 30 minutes represents a year. I'm not sure if this can be changed, but this is the default behavior.
This version of the application is not configured for billing through Google Play. Check the help center for more information.
Did you remember to check the checkbox when you added License testers? It’s not intuitive at first, I know. If you just checked your checkbox, go to your device settings -> Apps -> Play Store, then select "Clear storage" and "Clear cache". Try again.

There is no Test card, always approves
Double check that the user logged into the Play Store is also added to the License testers list. Make sure the email list is checked. Delete Play Store storage and cache. Try again.
There might be a small delay in propagating changes that you just updated in the License testers.
In my case, it was 15 minutes. I added my license tester Gmail account, checked the email list, tried clearing cache...But only after waiting for 15 minutes and clearing cache, retrying the subscription test I could see the test card, always approves option.
Conclusion
As I mentioned at the start of the post, my goal was to explain the workflow for testing a subscription on the emulator. I might cover the actual implementation of React Native purchases in a future talk or article. Please let me know in the comments about any issues you typically face when testing in-app subscriptions.
Youtube: https://youtu.be/u5p1P0gCmJo